Page Title & Meta Description By Pixel Width In SERP Snippet
Dan Sharp
Posted 20 March, 2014 by Dan Sharp in Screaming Frog SEO Spider
Page Title & Meta Description By Pixel Width In SERP Snippet
As outlined in our 2.30 release notes, the Screaming Frog SEO spider now calculates the pixel width of page titles and meta descriptions and has a SERP snippet emulator in the lower window tab.
Pixel width makes total sense for the search engines to use for their SERPs, but does make it harder for webmasters and SEOs to have control over their search snippets which is genuinely frustrating. Hence, best practice is really important here, ensure your key phrases are at the beginning of titles in particular to increase the likelihood they will be visible.
We had to perform a fair amount of research into how Google displays search results so that we could reverse engineer Google’s logic for calculating pixel width to provide greater accuracy in our SEO Spider. We believe the emulator is pretty close in accuracy; this is the first iteration however so we’d love your feedback and we will continue to improve with further revisions.
You can draw your own conclusions and best practices on pixel width by changing the new preferences configuration in the SEO Spider. However, please note, the preferences do not currently update the view in the SERP snippet tab, this remains based on our findings outlined below.
To provide a better understanding and share some of our research, we discovered following for our emulator –
Page Titles
Google calculate the pixel width of the characters used in titles with a limit of 512 pixels. Anything over this limit, Google truncate the title with CSS and include an ellipsis. ‘Over 512px’ is now our default filter in the page title tab.
Google now use 18px Arial for the title element, previously it was 16px. However interestingly, Google are still internally truncating based on 16px, but the CSS will kick in way before their ellipsis is shown due to the larger font size. The upshot of this change is that text is no longer truncated at word boundaries (before or after a word). Google may resolve this so that titles are chopped off at word boundaries as before, rather than in the middle of a word. It’s also worth noting that Google appear to remove non ASCII range characters from the beginning of the text when displaying in the SERP view. We do the same.
With the above in mind, there are a few things that can really impact the display of a page title in the SERPs.
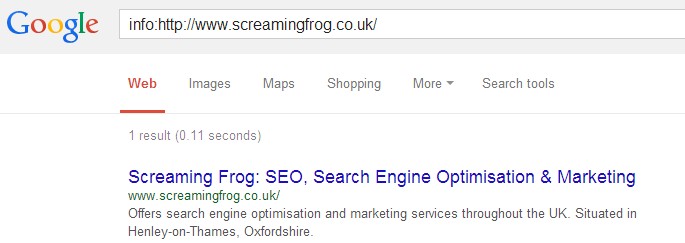
Google embolden certain keywords that are used in a search query and this affects the pixel width greatly. For example, for our homepage for a search query of ‘Screaming Frog’, the snippet displays as –

The words in my query ‘Screaming Frog’ are obviously all bold in the title. So, if the query is adjusted to ‘Screaming Frog Search’, the snippet is –

So now ‘Screaming Frog’ and ‘Search’ are bold in this example, which means the pixel width is obviously greater than my previous query and one less character is displayed in the SERP snippet title.
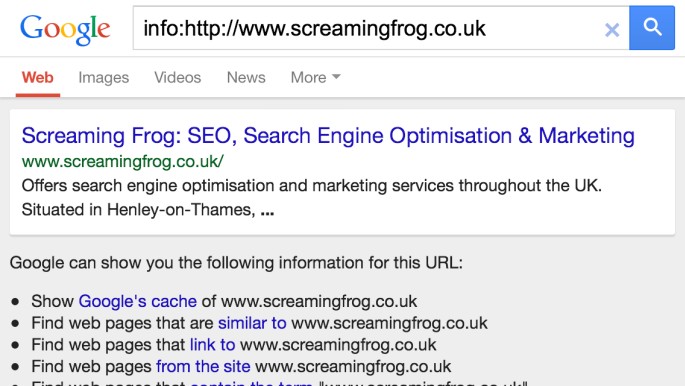
At the moment we don’t take this bolding into consideration in our calculations (but are planning on it), so keep this in mind when you run searches and they don’t match entirely with the SERP snippet view. If you use an info: command which includes zero bolding, our results are typically very close. Although Google is using our Dmoz description in the below typically –

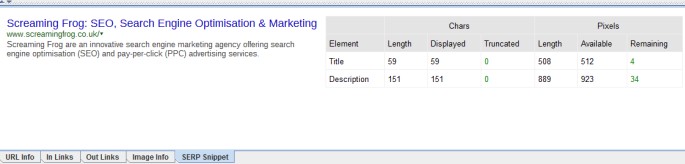
Our SERP snippet emulator –

For Mobile, Google play to different rules which we will be investigating further.

It’s also worth noting that Google ultimately have control over their snippets. They dynamically change the title by putting highlighted keywords at the end and truncating in the middle. We also see Google moving brand phrases to the start of a title dynamically, truncating much earlier than the 512px width on occassions or indeed using a completely different element (h1 etc) if they believe it to be more relevant.
Meta Descriptions
Similar to page titles, we believe meta descriptions are calculated by pixel width, rather than characters. This pixel width is less than simply 512 pixels multiplied by two (1,024px) which you might expect and actually the CSS truncation appears to be around 920 pixels (in our SERP emulator it’s 923px).
Google still use 13px Arial for meta description text and chop off at word boundaries. Google can make key phrases bold as discussed above; include dates from the page, number of results (Results 1 – X of X, check this search for an example) and embed photos (from authorship) in the description field any of which can directly impact the amount of text shown in the snippet. Similar to page titles, Google are free to show any text here as the meta description if they deem it to be more relevant to the search query (including directories like Dmoz, or just the content of the page) not just the content of the meta description tag or just show much longer descriptions for longer queries.
We don’t take any of the above into consideration as yet, but we have attempted to build further logic into the emulator, such as Google changing pipes in meta descriptions to forward slashes (example here) and the way they switch the types of apostrophes used.
URLs
We haven’t performed much testing here as yet. Google use 13px Arial and we are simply chopping off at 512px in the SERP snippet emulator, allowing room for the ellipsis and the arrow dropdown for ‘cached’ and ‘similar’ pages. So this won’t be particularly accurate at all. Google sometimes shorten urls using double ellipsis, sometimes after the root domain, other times after first folder level based on the search query, both of these followed by the ellipsis at the end.
Conclusion, Caveats & Feedback (Please!)
Please note, this is our first iteration and not an exact measure or reflection of your search engine result page snippets. This is reverse engineering Google’s own SERPs which they can change anytime. It simply confirms that Google own the results, not us!
It’s impossible to control snippets in Google, but these new features will hopefully provide some further insight and control. Our tests have shown that we are (at most) a pixel out at times on page titles, which means you may see a single character difference, while Google still truncate in the middle of words. For meta descriptions, Google currently conform to word boundaries, so that pixel or two difference can mean an entire word difference between the real SERPs and our SERP snippet emulator.
There seems to be some pixel width discrepancies between platforms when calculating pixel widths for the same text using the same font. This means that you may see slightly different truncation results across platforms by plus or minus one character. Unfortunately this is Java font handling inconsistency across platforms which we will continue to revise to improve.
We hope to receive feedback around our findings, so please do let us know of any research or experiments you have performed or indeed any changes we can make to further improve accuracy. All comments are appreciated and thanks for the support as always.
Update On Pixel Width
Please note, since this blog post, Google have made various updates on pixel width and we recommend reading our SERP Snippet section in our user guide for the latest information.







This is amazing guys!
I didn’t know the number of pixels that were considered a “reasonable amout” were 512 and 923, respectively for the meta title and description. The changes have been so fast, that they’ve caught me off guard. I suppose we have even another factor to take in consideration when analyzing the meta titles and description.
This new feature looks really useful, I’m going to try it next time I do an audit (let’s hope soon).
Thanks,
Ivan
Very helpful guys!…looking forward to test this ourselves..
Just wondering, what is impact of this even on Mobile Display when someone is searching in Google? Is there anything to take into consideration for titles in mobile version of website?
From our initial tests it looks like you have more room for page titles on mobile and less for meta descriptions.
We will have a proper dig into this!
Was just talking about this and glad you have taken the time to investigate it, as a result i have just re-optimised a few sites – Thank you
Thank you so much for investigating this and integrating your findings into version 2.30! It helps us do our jobs better :).
Really love this feature. It’s great to have this as an illustrative example toe show the clients why they need to control title and description length
Thanks so much for continuing to develop this tool and for being so quick to introduce pixel-calcs for TITLE tags after Google’s SERP design update. Much appreciated!
Not a problem Martin.
You will see lots more development over the following months.
Cheers.
That is the good one, Google now Consider Title length 55 characters (May be, not exactly) for new design SERPs.
Nice one guys.
Suggestion: A new field when exporting to CSV that includes the title and meta description pixel count, and maybe even a quick field to indicate if it’s over or under 512px (same goes for meta desc)?
Woops. Totally missed that new column :) Great work!
Hey George,
You beat me to a reply :-)
Thanks for the comments.
Dan
Dan,
Excellent update, I have been doing that manually with custom table in Word for quite some time now. With this feature in Screaming Frog it is so easy and of course waiting for Mobile fix.
Another question I have I was not able to find an answer:
How to find out which url blocked by robots.txt?
Thank you for your continue support
Hi Gouriev,
Good to hear you like it. At the moment we don’t report on which URLs have been blocked by robots.txt in the interface.
It’s on the ‘todo’ list as an option as it would be nice on occassions to see. You can actually get this info if you dig into the trace log file after a crawl though (we explain where to view your trace here – https://www.screamingfrog.co.uk/seo-spider/support/). It will say something like –
robots.txt file prevented the spider of ‘https://www.screamingfrog.co.uk/?s=random&x=0&y=0’, reason ‘Blocked by line 3: Disallow: https://www.screamingfrog.co.uk/?s=*‘
Cheers.
Dan
Excellent, at least for now before you implement that useful feature!
We are big fans of Screaming Frog at our marketing firm.
Cheers,
Oleg
Screaming Frog is at it again. Great work guys. I can see how this tool is going to make my life a lot easier instead of guessing, waiting, readjusting!
Great share Screaming Frog! I’m a big fan and look forward to giving this a test drive!
if the text itself is less than 512 you CAN be Ok, but if google bolds your text (Very likely) than you still have a problem! you have about 54 characters in the 512…
It’d be interesting to study whether google are ignoring the truncated characters in the title, or whether they are taken into account as a ranking factor, and only curtailed for display purposes.
Hi Ewan,
They are only curtailed for display purposes.
From our tests, characters used beyond (up to a limit, we believe) are certainly used within scoring still. I haven’t seen any public testing on this in a while though!
Cheers.
Dan
Thanks for the optimizing technique! Waiting for some more to head up on the board.
I had no idea the pixel width was a consideration. Yea! another thing to keep up with :)
Dan, great addition to the tool. What else are they going to make us look at? But seriously, fast response to the latest update. All the best
Thanks for sharing valuable info. really nice technique for check our website title, description length in pixels.
i am big fan of screaming frog.
Great Post and Nice Work.
This article helps us in deep analyzing about Meta Title for page, this very informative and Excellent post.
I am using Screaming frog tool for website auditing and its very helpful and providing us very authentic report.
Keep it up.
Regards,
Sabbir
Great feature update guys, the pixel width changes in Google’s results have become a little harder to gauge as characters isn’t a conclusive measurement of what will show.
Thanks for this!
But I have a question about how to cacurate the pixel width when I create a page?
Thanks,
Damon
Hmm.. Finally a great tool to fight with Google ranking war. But little confuse ‘Is it really matter’ ? I mean what if some important keywords are at the end ?
Another phenomenal article from a talented team! Great work, once again, and thanks so very much for the insight. Heading over to the Screaming Frog now…
Great share Screaming Frog! I’m a big fan and look forward to giving this a test drive! Very helpful guys!…looking forward to test this ourselves..
Thank you so much for investigating this and integrating your findings into version 2.30! It helps us do our jobs better :).
Can I use h1 in title tag with font-size set at 35-45 pixels? Would that be okay in SEO? thank you so much in advance.
Really Amazing Tool…It is very Helpful for us!
Good – Great share Thanks so much I am using Screaming frog tool for website auditing very helpful.
good one, now i will try to use words which took less pixels.
There has been an update to Google SERP regarding pixels on title and description.
When can I see this in Screaming Frog?
Hi River,
You can read our updated post here – https://www.screamingfrog.co.uk/an-update-on-pixel-width-in-google-serp-snippets/
The ‘SERP Snippet’ emulator is a tab at the bottom of the UI, which populates the lower window pane.
Check out our demo video here to see it – https://www.screamingfrog.co.uk/seo-spider/
Cheers
Dan
minimum pixel of meta keyword?
Hey Sunil,
Meta keywords don’t do anything, so I would just ignore them completely.
They don’t show in search snippets, so there wouldn’t be a pixel limit either. Some might argue there is a character limit, but they are not used in scoring, so I recommend not having them.
Cheers.
Dan
Great post about meta title and meta description. This post is very useful and gave me huge information. Great Work.
Thanks!
What a great post. Thank you! :)
thansk for sharing… it helped me a lot… i was quite confused with yoast.
Google does appear to have relaxed on the width restrictions somewhat. I think it ultimately comes down to the increase in average resolution and increasing mobile index preference.
Hello,
It seems like Google has increased to 600px width now so you may consider updating this post content. Also, there are reports that Google now display very long description in some cases (up to 4 lines), though we don’t know exactly how to take advantage of this yet. Any information regarding this change would be greatly appreciated.
Hi Vu,
Please have a read of this section – https://www.screamingfrog.co.uk/seo-spider/user-guide/tabs/#serp-snippet
Cheers.
Dan
Thanks for the info about the SERP snippet. It’s also nice to see that we can change the device in ScreamingFrog for browser emulation of the SERP snippet: desktop, tablet and mobile. Keep up the good work!
Would it be possible to have this post updated with the new Pixel width at least for the new Meta Description length (width) that Google launched in November or December 2017? Or not? Also I can see SF mentioning the 156 characters lenghth in its data, is there a plan to update that as well?
Hey Marco,
At the bottom of this post, we mention an updated post (https://www.screamingfrog.co.uk/an-update-on-pixel-width-in-google-serp-snippets/) and that it’s changed again since then, so keeping an eye on our SERP snippet guide for the latest info – https://www.screamingfrog.co.uk/seo-spider/user-guide/tabs/#serp-snippet.
In our guide we recommend updating the preferences for meta description max length to 320 characters, with Google’s increase in snippets in November 2017. You can then save this as your default. In our next version (9.0) due to release in the next couple of weeks, this will be updated by default, alongside our research on pixel width changes.
Cheers.
Dan
Oh.. Thanks. I use the free version, so I can`t change the pixel width. Do you guys have a crystall ball? ;) You wrote: “In November 2018, Google also made a change to start showing longer snippets in the search results, which means you can now have a longer meta description.” I assume that was meant to be 2017 ;p Thanks! Marco
Cheers, Marco!
If you’re using the free version, then our next version will have the default limits updated (it’s due in the next couple of weeks).
Great post. You have new post about a max of pixels using the longer descriptions?
Great post for meta title and meta description. This post is very useful and gave me huge information. Great Work.
Thanks for this.
Why would you keep leaving the ‘meta keywords’ tab if it’s of now value?
I am biased, as we optimise for Google generally (as a UK agency).
However, Yandex and Baidu do still pay attention to these I believe (and others), so we have kept the tab for international users.
We have extended configuration coming, which will allow you to close tabs and not crawl elements if you don’t want them. So I’ll personally be switching off meta keywords :-)
Cheers.
Thanks for sharing this. We’ve had some issues on mobile with our descriptions and pagetitles. With this knowledge i think we can improve our organic CTR.
I have one doubt, Title length depends on which pixel width? on google SERP or we can increase or decrease pixel width of title and desc. through CSS Code.
Hi Prashant,
Google’s pixel width of the div which contains the SERP snippet. Unfortunately Google decides that, you can’t change it for everyone :-)
Cheers.
Dan
Title length depends on which pixel width? on google SERP or we can increase or decrease pixel width of title and desc. through CSS Code. Please reply me
Thank you for information!
Hi Mohit,
The Google SERP. Unfortunately it’s not something you can change!
Cheers.
Dan
hi
no doubt screamingfrog is one of the best tool for SEO Audit, but there is draw back that is it is not is not find out the link of image missing alt tag. it is find out only image url that has alt attribute.
Hi,
If you go to Bulk Export > Images > Images Missing Alt Attribute Inlinks, it will export the page the image is on and the URL of the image. Hopefully this is what you were looking for.
Today I crawled my site via Screaming frog whose some page meta descriptions have over 985 pixels and some pages have below 400 pixels, I searched this question on Google but didn’t find any answer, please suggest to me how can I fix it.
Hi Renee,
Download version 17, look in the issues tab, and read the ‘Issue Details’ in-app description.
Cheers.
Dan