Page Speed
Page Speed
Table of Contents
Page speed has long been an official Google ranking factor, and research by Google identified that 53% of site visits are abandoned if a mobile site takes longer than 3 seconds to load. So having a quick and responsive site is beneficial to both users and search engines alike.
In this guide, we’ll explore why page speed is important, which metrics to prioritise, useful tools and more.
What is Page Speed?
Page speed is the average time it takes for a webpage to load. There are a variety of factors that can influence load times, such as the server responsiveness, the total page size, and the number of resources required to download.
Why is Page Speed Important for SEO?
Users
First and foremost, load times can have a huge influence on how users interact with a page, particularly on bounce rates and site drop-off.
Statistics from Google show that on mobile, as page load times increase, the probability of users bouncing also increases exponentially:
- 1s to 3s the probability of bounce increases 32%
- 1s to 5s the probability of bounce increases 90%
- 1s to 10s the probability of bounce increases 123%
Similarly, they identified that as the number of elements (text, images, titles etc…) increased, the probability of a successful conversion decreased.
While there are plenty of caveats, it’s clear that having quick load times has a positive impact on user behaviour and goal completion.
Search Engines
For Search Engines, page speed also affects how efficiently they can crawl a site. If pages are slow to respond and take a long time to download, then it will take a longer time to crawl the entire site. This can also reduce the site’s overall ‘Crawl Budget’, as more resource is needed per page.
From Google’s perspective, they like to reward high-quality user experiences, and therefore site speed is used as a signal in their search ranking algorithm. While they’ve confirmed this isn’t a large influence on organic rankings, it could be the deciding factor between two pages equal in other aspects (content & linking etc…).
How Page Speed Metrics Are Measured
Metrics used to measure site speed are generally measured in two separate ways, and it’s important to understand the difference.
Lab Data – Lab Data is measured by tools simulating a page load. This is useful when you require immediate data or want to test new features in development before pushing live.
Field Data – Field data is collected from actual users loading and interacting with a page. This gives a much better indication of real-world results, but there is often a delay in collecting this data. The most common type of field data is collected from the Chrome User Experience Report.
Tools like PageSpeed Insights will show which dataset the metrics are taken from:

What Metrics to Analyse
There is a plethora of metrics used to measure different aspects of page speed, but here are the most important ones:
Time to First Byte (TTFB) – The Time to First Byte indicates the time when a site’s server responds to a request.
First Contentful Paint (FCP) – the First Contentful Paint marks the time when the first piece of content is displayed on a page.
Largest Contentful Paint (LCP) – the Largest Contentful Paint marks when the majority of content is displayed on a page. This metric is also a Core Web Vital.

Core Web Vitals
Recently, Google announced a set of metrics used to measure user experience on-page, known as Core Web Vitals. These are now used as part of their core ranking algorithm on desktop and mobile.
While not all web vitals are related directly to load times, they are closely connected and useful to understand. They currently consist of
Largest Contentful Paint (LCP) – the Largest Contentful Paint marks when the majority of content is displayed on a page. This is used to gauge the speed of the webpage
First Input Delay (FID) – the First Input Delay marks how long a webpage takes to react to a user in out (clicking a link, opening a dropdown etc…). This is used to gauge the interactivity of the webpage.
Cumulative Layout Shift (CLS) – the Cumulative Layout Shift measures how much content is moving around while a page is loading. This is used as a gauge of the stability of a webpage.
For more details, please read our Core Web Vitals guide.
How Quick Should My Pages Load?
While there’s no concrete answer to this question, the statistics mentioned earlier, and thresholds for metrics such as LCP to be considered ‘good’ by Google, indicate that page load times should be under 2.5s.
This is the maximum time it should take for the majority of content to load for users.
How to Measure Page Speed
PageSpeed Insights
The best place to measure the Page Speed of an individual URL is with Google’s PageSpeed Insights tool.
Entering a URL will provide an ‘overall’ page speed score alongside both lab and field data for individual metrics, broken down by Mobile and Desktop:

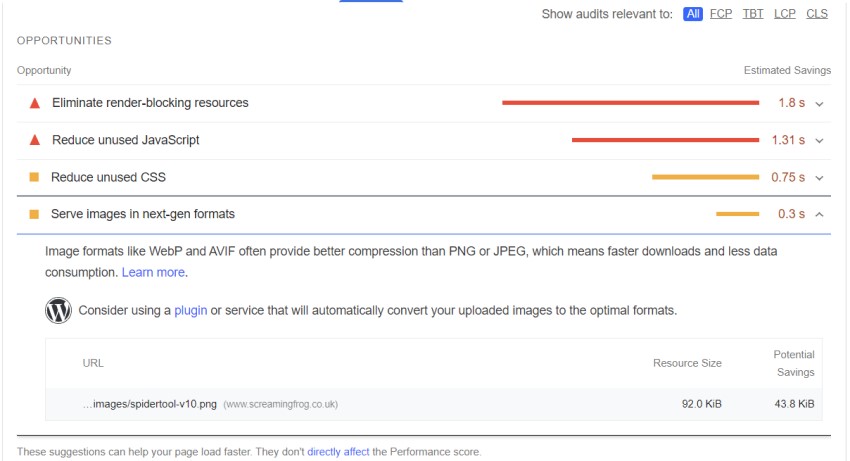
PageSpeed Insights also identifies several opportunities for the given URL, alongside the estimated time savings by implementing each opportunity. Expanding these will highlight the individual resources each opportunity relates to:

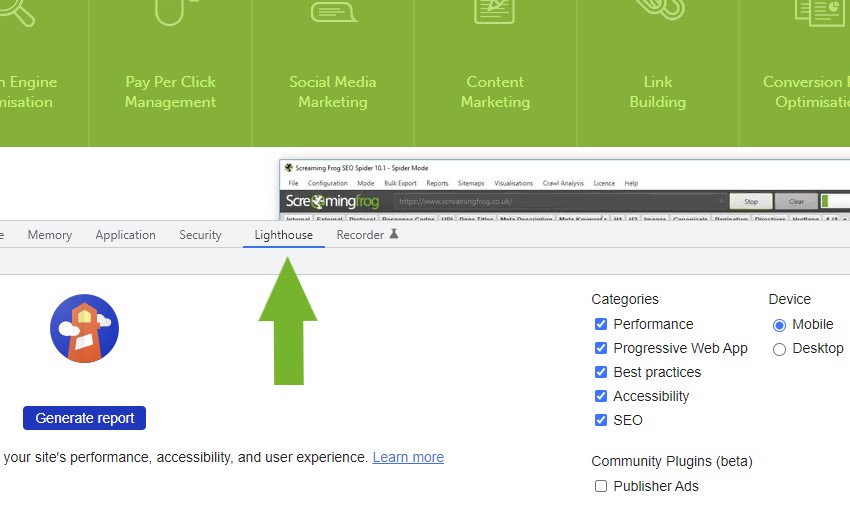
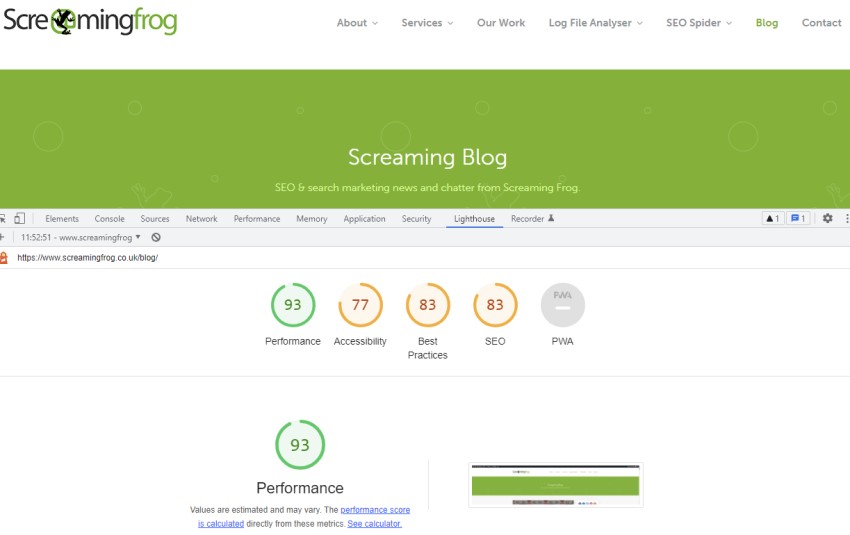
Lighthouse
Built directly into Chrome, Google Lighthouse can be found within the Chrome developer tools:

This reports most of the same speed data found in PageSpeed insights, but with additional insights into accessibility and SEO best practices:

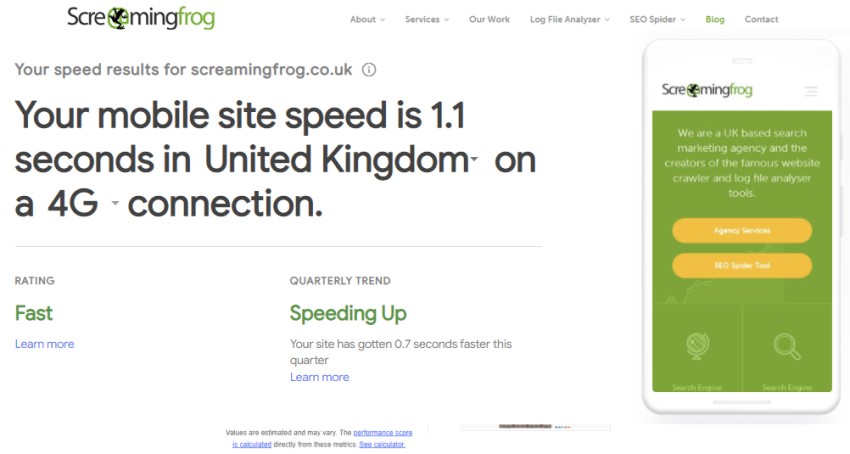
Test My Site
Test My Site is another Google tool that’s useful for highlighting top-level opportunities for improvements to page speed, as well as some useful statistics:
Screaming Frog SEO Spider
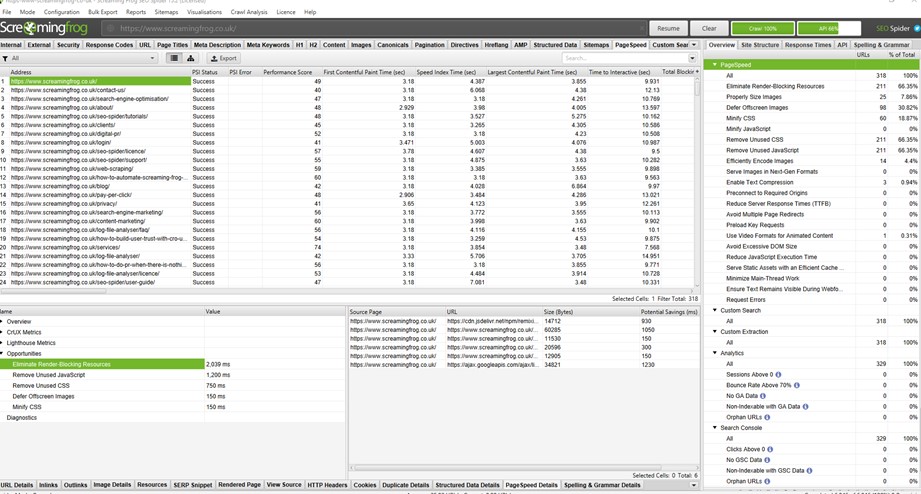
One of the main limitations of PageSpeed Insights is that it’s run on a per-URL basis, meaning you can’t analyse a batch of URLs simultaneously. However, using the Screaming Frog SEO Spider we can connect to the PageSpeed Insights API to gather speed data at scale.
In addition to gathering both lab and field data for multiple URLs at once, the tool makes it easy to identify opportunities for improvement across the site.

Take a look at our guide on PageSpeed Insights Integration for more information.
Other Useful Third-Party Tools
Identifying Opportunities
Image Optimisation
Images often contribute a large proportion to overall page sizes, increasing the time taken to download all assets for the page. Ensuring images are properly sized, properly encoded, and utilising lazy loading where appropriate can greatly decrease the total load times.
Opportunities to examine include:
- Properly Size Images
- Defer Offscreen Images
- Efficiently Encode Images
- Serve Images in Next-Gen Formats
Improve Server Response Times
A slow server response can increase the time taken to receive assets and respond to requests made. Generally, improving response time can be done by improving web hosting, and making use of content delivery networks (CDNs).
Opportunities to examine include:
- Reduce Server Response Time (TTFB)
Remove Render-Blocking Resources
As the HTML is being parsed, any stylesheets or CSS encountered will cause the parser to pause, delaying the LCP. Ideally, you would defer any non-critical CSS and JavaScript to speed up the loading of your main content.
Opportunities to examine include:
- Eliminate Render-Blocking Resources
Optimise Your Resources
In addition to images, all other files (JavaScript, CSS, fonts etc..) required for a page load will need to be downloaded and processed. Reducing the file sizes of these assets and removing unnecessary portions of the files will reduce overall page load times
Opportunities to examine include:
- Minify CSS
- Minify JavaScript
- Remove Unused CSS
- Remove Unused JavaScript
- Enable Text Compression
- Preconnect to Required Origins
- Preload key Requests
- Use Video Formats for Animated Content
Content Management Systems (CMS’s)
For many popular CMS’, it’s possible to improve load times and implement some of the above opportunities easily by installing various plugins or additional tools.
For instance, on WordPress, plugins like Smush can automatically optimise, compress, and lazy-load images
Other useful plugins include:
- WP Rocket – https://wp-rocket.me/
- W3 Total Cache – https://wordpress.org/plugins/w3-total-cache/
- WP Fastest Cache – https://wordpress.org/plugins/wp-fastest-cache/
- LiteSpeed Cache – https://wordpress.org/plugins/litespeed-cache/
- Imagify – https://wordpress.org/plugins/imagify/
Final Thoughts
While there are many considerations and barriers when looking to improve a site’s load times, the rewards far outweigh any drawbacks. Having the majority of your web pages load in under 2.5s on both mobile and desktop will ensure you are in an optimum position from Google’s perspective, and helps provide a seamless user experience.





